Ngày nay, do sự phát triển chóng mặt của các smartphone và tablet, nên ta cần phải làm sao cho website hiển thị tốt trên mọi thiết bị có kích thước khác nhau, bên cạnh đó cũng có nhiều người dùng không bao giờ maximize trình duyệt của họ. Để đáp ứng được nhu cầu đó hiện tại theo tôi biết thì người ta có 2 cách làm :
-Một là người lập trình sẽ viết code nhận diện thiết bị người dùng đang sử dụng, rồi sẽ đưa họ đến trang được thiết kế dành riêng cho thiết bị của họ.
-Hai là sử dụng responsive design ,responsive là kiểu giao diện co giãn theo kích thước của cửa sổ trình duyệt, cũng là xu hướng Thiết kế web của năm nay.
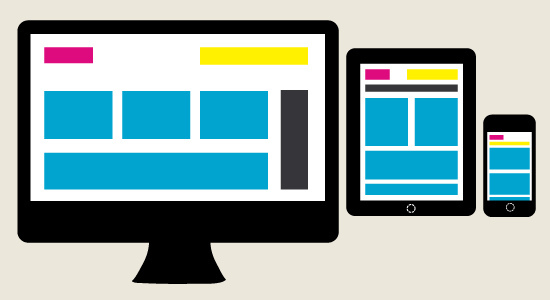
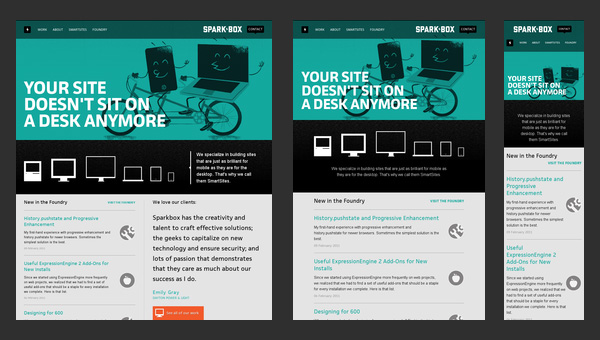
Nói nôm na là vậy, các bạn xem vài hình ảnh sẽ dễ hiểu
Hôm nay tôi sẽ hướng dẫn các bạn làm thiết kế 1 giao diện responsive trong 3 bước
Bước 1 : Meta TagTag meta viewport là điều tất yếu trong responsive layouts. Nó thiết lập màn hình theo tỷ lệ 1×1, điều này sẽ loại bỏ các chức năng mặc định từ các trình duyệt smartphone, chỉ hiển thị vừa màn hình để xem và có thể phóng to bằng thao tác tay, thêm vào trong thẻ .
Trình duyệt IE8 trở xuống không hỗ trợ media query. Bạn có thể sử dụng media-queries.js hoặc respond.js để hỗ trợ.
HTML Code:
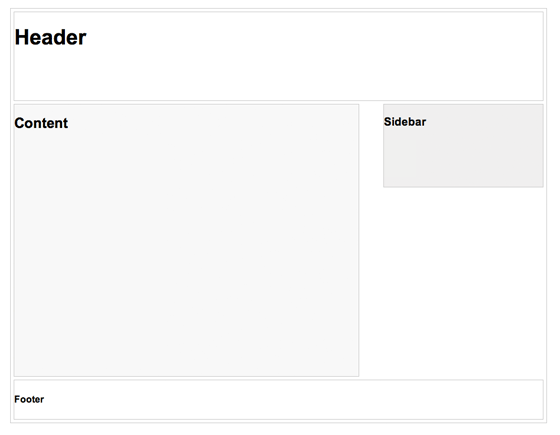
Bước 2 : HTMLTrong ví dụ này, tôi có một bố cục trang cơ bản với một #header, #content nội dung, #sidebar, và #footer. Tiêu đề có height 180px cố định, nội dung #content width là 600px và #sidebar width là 300px.
HTML Code:
Bước 3 :CSS-Media Queries
Đầu tiên, tôi CSS cho các div trên
Code:
#pagewrap { padding: 5px; width: 960px; margin: 20px auto; } #header { height: 180px; } #content { width: 600px; float: left; } #sidebar { width: 300px; float: right; } #footer { clear: both; }
Sau đó, tôi sẽ sử dụng CSS3 media query, với viewport từ 980px trở xuống , màn hình sẽ hiển thị 2 cột với width của #content là 65% và #sidebar là 30%
Code:
/* 980px hoặc nhỏ hơn */ @media screen and (max-width: 980px) { #pagewrap { width: 94%; } #content { width: 65%; } #sidebar { width: 30%; } }
Và với viewport 700px trở xuống , ta set giá trị width của #content và #siderbar là auto , bỏ float đi để hiển thị 1 cột full width
Code:
/* 700px hoặc nhỏ hơn */ @media screen and (max-width: 700px) { #content { width: auto; float: none; } #sidebar { width: auto; float: none; } }
Cuối cùng , với viewport 400px trở xuống(mobile),ta set lại height #header auto ,thay đổi font chữ h1 xuống 24px, và cho ẩn luôn sidebar
Code:
/* 480px hoặc nhỏ hơn */ @media screen and (max-width: 480px) { #header { height: auto; } h1 { font-size: 24px; } #sidebar { display: none; } }