1. Giá trị %Trong thiết kế giao diện responsive , người ta thường chú trọng vào % hơn là px
Để hiểu tại sao thì tôi sẽ lấy ví dụ nếu bạn Thiết kế web trên desktop với chuẩn width 1400px thì khi bạn CSS một thành phần nào đó với padding là 20px thì dĩ nhiên 20px là 1 con số nhỏ đối với 1400px, nhưng khi bạn xem lại trên iphone chuẩn width 320px thì con số 20px lúc này khá lớn
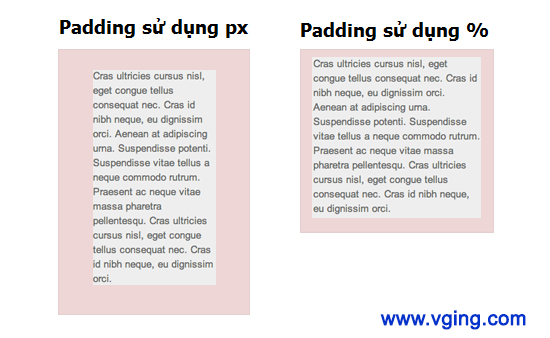
Hình minh hoạ padding sử dụng px và %
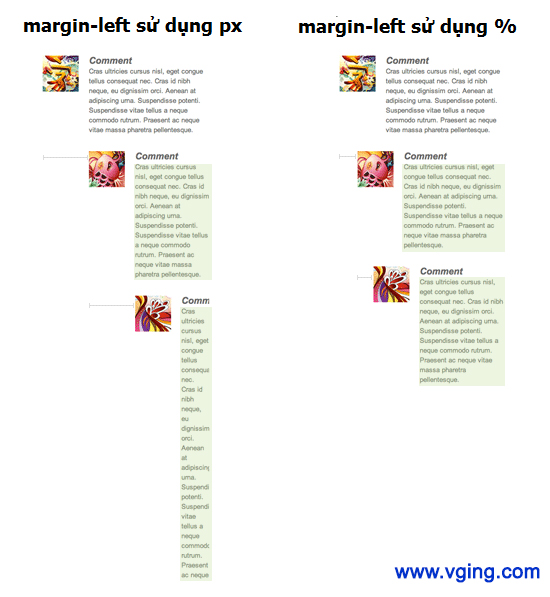
Hình minh hoạ margin sử dụng px và %
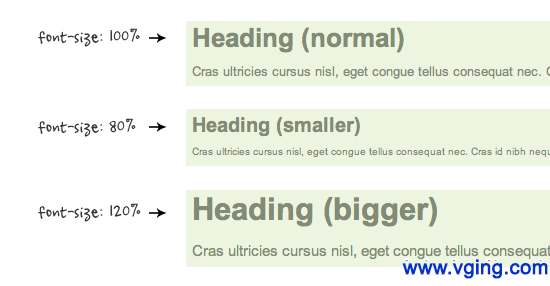
Hình minh hoạ sử dụng % cho font-size
Code:
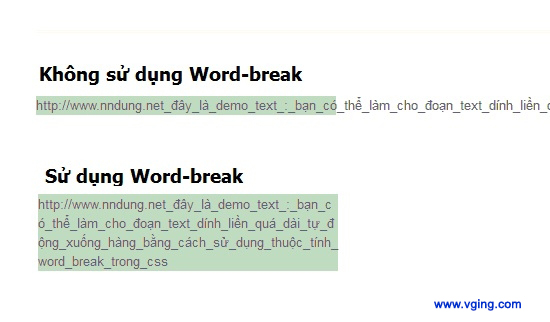
*{ word-wrap: break-word}
khá xa lạ , nhưng cũng khá hữu dụng trong 1 số trường hợp , bạn nên biết thêm để khi cần
Hình minh hoạ sử dụng word-break
3.Overflow:hidden
Quá quen thuôc với những người thường xuyên dùng float để dàn trang
Hình minh hoạ khi chưa sử dụng overflow:hidden
Hình minh hoạ sau khi sử dụng overflow:hidden
Sử dụng Max-width cho phép bạn set chiều rộng tối đa của thành phần đó
Code:
body { width: 800px; margin: 20px auto; max-width: 90% }
Trong ví dụ trên, tôi có Tag body với width: 800px , khi trình duyệt web của bạn có chuẩn là 1400 x 900( width x height) (desktop) thì dĩ nhiên bạn sẽ xem được toàn bộ width của Tag body vì 1400 > 800 , nhưng nếu trình duyệt web của bạn có chuẩn là 320 x 480 (iPhone) thì sao? Do 320 < 800 nên khi đó bạn chỉ nhìn thấy được một phần width của thẻ body trên màn hình trình duyệt
Bạn có thể dễ dàng làm cho Tag body tự động thay đổi kích thước phù hợp với mọi thiết bị bằng cách CSS cho Tag body thuộc tính max-width: 90% (chừa 10% cách đều 2 bên cho đẹp), thì lúc này width lớn nhất của Tag body sẽ tự động lấy giá trị bằng 320 * 90 /100 = 288px (90% width của trình duyệt)
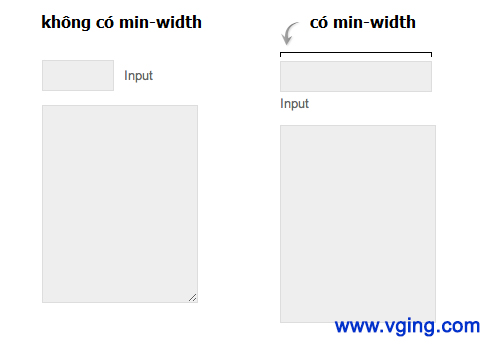
5.Min widthCode:
input[type="text"] { width: 400px; min-width: 140px; max-width: 40% }
nếu bạn sử dụng max-width với các giá trị nhỏ khoảng 10-50% , khi xem trên desktop thì nó ổn thôi , nhưng khi xem trên iphone width 320px thì lúc này 10% khá là bé , hãy sử dụng min-width nếu bạn muốn
Hình minh hoạ sử dụng min-width
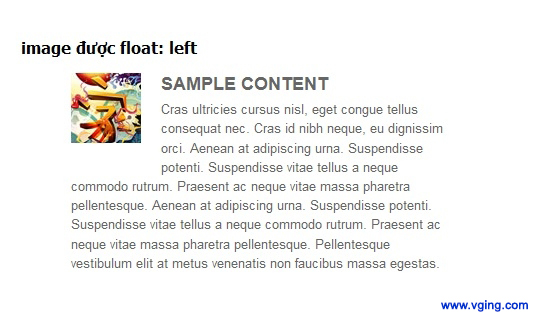
Bạn có thể dễ dàng làm cho hình ảnh tự động thay đổi kích thước phù hợp với mọi thiết bị bằng cách CSS cho Tag img thuộc tính max-width: 100% và height: auto
Code:
img { max-width: 100%; height: auto}
chạy tốt trên IE7 và IE9 , nhưng không chạy trên IE8 . Để fix nó , chỉ cần thêm đoạn code dưới đây để hack IE8
Code:
@media \0screen { img { width: auto; /* for ie 8 */ } }
7.Responsive VideoCũng như hình ảnh , nếu bạn sử dụng Tag video mới của HTML5, thì việc này rất dễ dàng, bạn chỉ cần CSS max-width:100% cho Tag video (tag video HTML5 chỉ hỗ trợ 3 định dạng .ogg .mp4 .webm)
HTML Code:
< video src="link đến file video" controls="controls">
/* ví dụ */< video src="http://tinyvid.tv/file/2oe3ihxeyiyz2.ogg" controls="controls">
Code:
video { max-width: 100%; height: auto }
Đối với các dạng video chèn code sử dụng Tag iframe hoặc object Tag như của youtube hay vimeo , ...
bạn cần phải bọc nó trong 1 thẻ div và CSS cho thẻ div position: relative ; padding-bottom khoảng 50% -60%. Sau đó, CSS các thành phần con của div ( iframe , object) width: 100% , height: 100% , postion: absolute, sẽ hơi khó hiểu với ai chưa rành về postion , nhưng bạn chỉ cần làm theo ví dụ dưới đây và thay đổi các giá trị để trải nghiệm