Trang chủ website là nơi đầu tiên mà khách hàng truy cập khi ghé thăm 1 trang mạng. Cũng giống như ấn tượng đầu tiên khi ta gặp một người, những người để lại ấn tượng tốt đẹp thường làm chúng ta có hảo cảm hơn và tin tưởng hơn. Đối với trang web, trang chủ được thiết kế tốt, ấn tượng sẽ làm khách hàng tin tưởng cũng như thu hút họ trở lại ghé thăm website các lần sau nữa
Ngược lại, cho dù nội dung và sản phẩm mà bạn cung cấp là rất hữu ích nhưng thiết kế lại gặp nhiều lỗi gây khó khăn cho quá trình trải nghiệm nội dung hoặc thiết kế quá lạc hậu, lỗi thời, không thu hút sự chú ý của khách hàng thì website sẽ dần mất đi giá trị thực của nó. Vậy một trang chủ như thế nào sẽ được coi là hấp dẫn và có khả năng "bắt mắt" khách hàng?

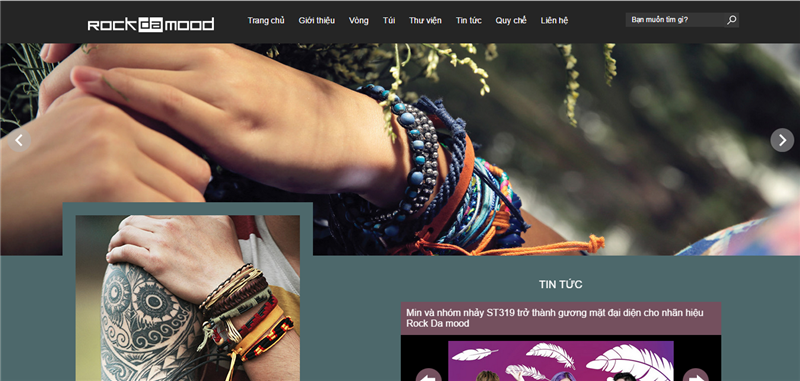
Ví dụ về một website được thiết kế tốt, sáng tạo và ấn tượng.
1. Nội dung trang đơn giản, hữu ích
Có rất nhiều website sử dụng trên trang chủ của mình những hiệu ứng flash, ảnh động màu mè nhằm mục đích tạo ấn tượng và gây chú ý cho khách hàng. Nhưng đây hoàn toàn là một biện pháp sai lầm, những hiệu ứng đó chỉ góp phần làm nặng thêm trang mạng của bạn và làm người dùng khó chịu khi phải ngồi chờ tải trang. Số liệu thống kế từ Moz cho thấy có đến 60% người dùng mạng quyết định hủy tải trang và chuyển sang trang khác khi thời gian tải trang mạng lâu hơn 5s. Việc xây dựng một trang web ít hiệu ứng thừa thãi, chú trọng đến những nội dung có giá trị là cần thiết.
Việc cung cấp quá nhiều thông tin không cần thiết lên trang chủ cũng là không nên. Những thứ như diễn văn giới thiệu, các bài viết chi tiết về dịch vụ hay cộng đồng nên được đặt riêng trong một phân mục nào đó. Trang chủ chỉ nên có thông tin chung và các menu điều hướng mà thôi.
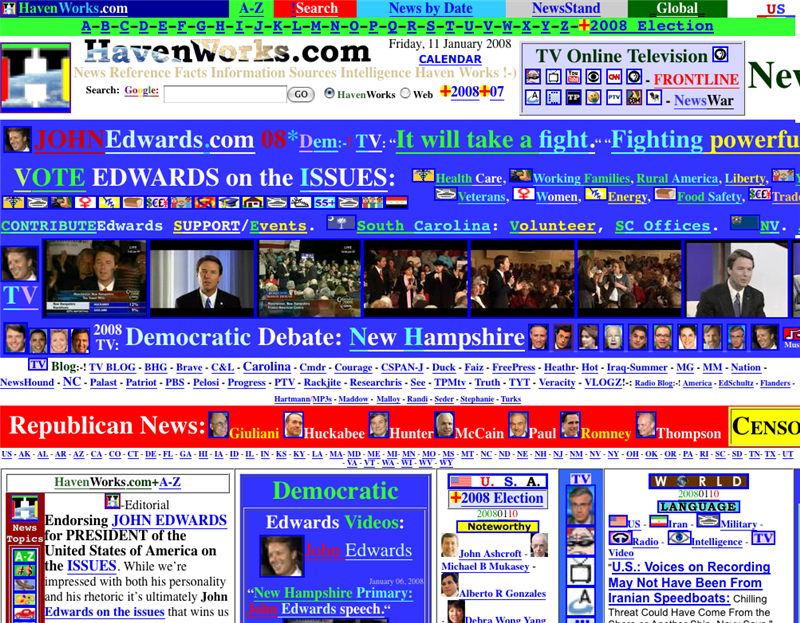
Chắc chắn bạn cũng không hề muốn website của mình đầy ắp những nội dung vô bổ như thế này đúng không?
2. Thiết kế hài hòa, hiện đại
Tương tự như trên, việc sử dụng màu sắc chính là màu có kích thích thị giác mạnh trong thiết kế web là một công việc khá mạo hiểm. Các màu sắc như đỏ, cam, hồng nếu che kín màn hình trình duyệt rất dễ tạo cảm giác khó chịu cho người dùng.
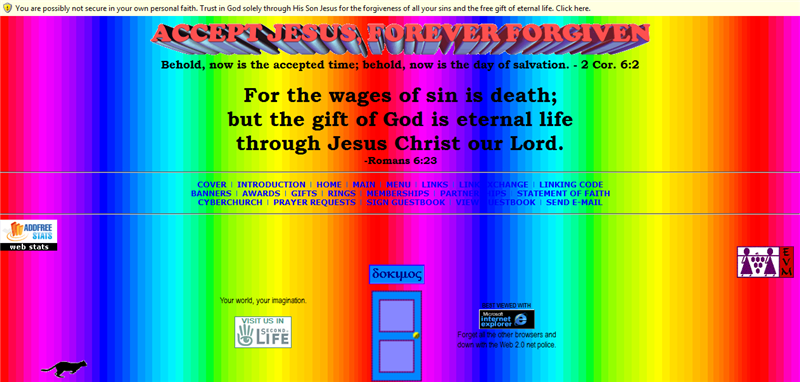
Website không phải cứ nhiều màu là đẹp.
Việc sử dụng nền trắng với menu được thiết kế bởi các màu sắc dịu có cường độ bão hòa thấp đã và đang được cáp website nổi tiếng áp dụng từ rất lâu. Ngoài ra, phong cách thiết kế phẳng không chỉ làm nhẹ website của bạn đi khá nhiều khi không phải thêm những bộ nền, hay những đoạn mã css tạo khối 3D ảo mà còn tạo cảm giác nhẹ nhàng và hiện đại cho website của bạn. 3. Bố cục rõ ràng
Sẽ thật đau đầu khi bạn truy cập vào 1 trang web, nhưng không thể phân biệt được đâu là nội dung cần thiết hoặc đâu là Url cần nhấn. Các thành phần của một website luôn nên được thể hiện rõ ràng và phân biệt với nhau. Thông thường, chúng ta sẽ phải phân rõ đâu là "header" của trang: Nơi chứa logo, baner, thanh điều hướng toàn trang và các thông tin đăng nhập. Footer đóng vai trò như nơi thể hiện các thông tin thêm, địa chỉ liên hệ, thông tin công chứng, liên lạc. 2 bên là các menu con và không gian để đặt banner quảng cáo, dịch vụ. Ở giữa là nội dung chính, nơi chứa những gì bạn muốn gửi đến khách hàng.
4. Nhấn mạnh và cung cấp đầy đủ nội dung cần thiết.
Sau khi đã đơn giản hóa và làm rõ ràng nội dung website, thứ tiếp theo chúng ta cần quan tâm là tạo điểm nhấn cho trang web, và thường đó là nội dung chính của website. Một số thủ thuật bạn có thể áp dụng để tạo điểm nhấn như:
- Sử dụng màu chữ khác biết với các vùng còn lại.
- Sử dụng những hình ảnh ẩn tượng, thẩm mỹ
- Tạo điểm nhấn thông qua phương pháp bố cục ...
5. Xem xét lại, chạy thử nghiệm và đánh giá.
Sau khi đã xây dựng xong nội dung trang chủ, hãy tiến hành đánh giá lại các yếu tố của nó như bố cục, màu sắc, tính rõ ràng và ấn tượng. Tiến hành chạy thử và sửa đổi cho đến khi phù hợp.
vGing