Mạng toàn cầu và những nội dung trên nó luôn thay đổi liên tục, luôn có những xu hướng và phong cách thiết kế nội dung mới được tạo ra và phát triển mạnh mẽ. Hãy cùng vGing điểm qua những xu hướng thiết kế web đang trở thành hiện tượng gần đây:
1. Thiết kế website responsive
Responsive Design là phong cách thiết kế website "tất cả giao diện trong một"
Thiết kế web responsive là phong cách thiết kế phù hợp với mọi thiết bị và mọi độ phân giải màn hình. Công nghệ Responsive đang dần trở thành một chuẩn mực và mang lại một bộ mặt mới cho trang web của bạn. Xu hướng này là phù hợp với tốc độ phát triển không ngừng của các thiết bị di động trong thời gian qua. Việc tương thích với mọi thiết bị làm tăng độ tin cậy và tính chuyên nghiệp của doanh nghiệp đối với người tiêu dùng.
Responsive design giúp website của bạn dễ dàng thay đổi layout trên các thiết bị mobile và tablet đồng thời giảm chi phí và công sức thiết kế thay vì phải làm 2 phiên bản mobile và desktop. Bên cạnh đó một website thân thiện với mobile sẽ là một điểm cộng trong con mắt của các search engine. Hiện nay, tất cả sản phẩm website của vGing đều hỗ trợ chuẩn thiết kế này.
2. Cuộn, thay vì click
Cuộn là cách để tạo sự nhanh chóng và mang đến cho người dùng nhửng trải nghiệm khác biệt. Thiết kế mới này có thể tương thích với hầu hết các thiết bị, vừa đơn giản, vừa trực quan và cho phép nhiều nội dung hiển thị trước mắt người dùng.
Những phong cách trên được dự đoán sẽ tạo nên những cú hích cho thiết kế web năm 2015. Hãy mạnh dạn cập nhập và ứng dụng, bạn sẽ đạt được những hiệu quả tuyệt vời trong việc tạo nên một trang web gây ấn tượng mạnh với người tiêu dùng cũng như đáp ứng được những thử thách công nghệ mới.
3. Card base Design ( thiết kế theo phong cách thẻ )
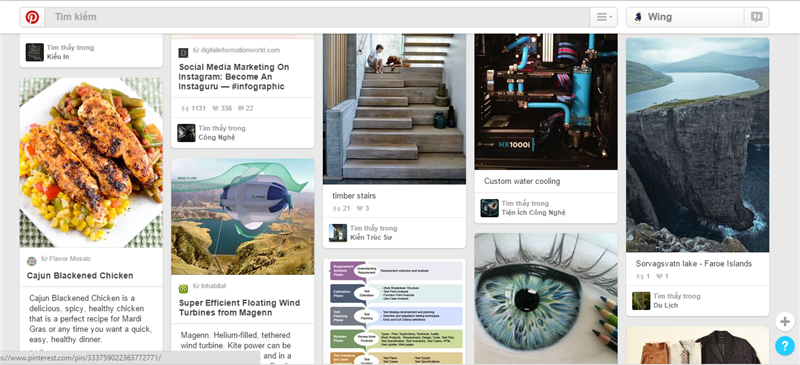
Pinterest là một ví dụ điển hình cho thiết kế Card base Design
Do đặc tính của reponsive design là nội dung trên website cần phải tương thích trên các loại và kích cỡ màn hình khác nhau nên card-design là cách dễ nhất để làm được điều này. Pinterest và Google Plus là 2 ví dụ điển hình của phong cách sử dụng card-design.
4. Typography
Thay vì phải sử dụng các font mặc định được hỗ trợ bởi browser như trước đây, web designer ngày càng có nhiều sự lựa chọn hơn với sự phát triển của hàng loạt bộ font miễn phí như Google Font, font-face...
5. Flat design
Trong 3 năm qua flat-design liên tục giữ vị trí "vua" trong thiết kế giao diện website và nó sẽ tiếp tục giữ vững vị trí này trong thời gian tới đặc biệt trong thiết kế icon, menu, hình minh họa. Với sự phổ biến của các bộ font icon như font-face xu hướng sử dụng font icon dạng flat design sẽ ngày càng phát triển nhằm giảm loadtime và thời gian thiết kế.
6. Cá nhân hóa trải nghiệm người dùng (UX)
Ý tưởng về việc sử dụng cookie để giúp bạn hiển thị những thông tin liên quan tới những vị khách quen không có gì là mới. Netflix dùng cookie để nhớ những bộ phim bạn thường xem. YouTube cũng vậy, ngoài ra còn gợi ý về những video mà có thể bạn hứng thú, dựa trên việc ghi nhận thông tin truy cập gần đây của bạn. Vậy, bạn nghĩ thế nào về việc một trang tin điện tử có sidebar liệt kê những bài viết "Vừa đọc”, giúp bạn quay trở lại nội dung trước đó? Hoặc ẩn đi những bài bạn đã xem để chừa chỗ cho những tin mới hơn được tự động cập nhật? Tấtcả đều là những ví dụ thiết thực của việc cá nhân hóa trải nghiệm người dùng.
Vừa rồi là một vài thông tin ngắn gọn về những phong cách thiết kế website phổ biến gần đây. Hẳn là bạn đã có thể chọn cho mình 1 phong cách thiết kế phù hợp cho website của mình rồi. Nếu có bất cứ thắc mắc nào về giao diện website cũng như cần hỗ trợ tư vấn về giao diện website hãy liên hệ với vGing ngay hôm nay để được tư vấn tận tình và chuyên nghiệp nhất.
vGing