Bạn thể thấy khi sử dụng trình duyệt trên các thiết bị di động với độ phân giải khác nhau,một vấn đề lớn bạn gặp phải là kích thước của hình ảnh. Đối với một nhà Thiết kế web thì có nhiều cách để xử lý vấn đề trên.Nhưng lựa chọn phổ biến nhất là sử dụng CSS’s max-width để dễ dàng sửa chữa điều này:
img { max-width: 100%; }
Miễn là không có style đè lên thì mỗi hình ảnh sẽ được đưa về kích thước ban đầu,nếu chiều rộng của trình duyệt trở nên nhỏ hơn thì hình ảnh sẽ co lại cho đủ 100% độ rộng màn hình.Như Jason Grigsby ghi nhận: "Ý tưởng đằng sau hình ảnh chất lỏng là bạn đem lại hình ảnh ở kích thước tối đa mà họ sẽ được sử dụng.Bạn sẽ không khai báo chiều cao và chiều rộng trong code của bạn,thay vào đó bạn sẽ hướng đến kích thước tương đối của chúng”.Đó là kỹ thuật tuyệt vời để có được một hình ảnh đẹp.
Về vấn đề thay đổi kích thước một cách tiêu cực,có thể có muốn thay đổi layout hoàn toàn,hoặc thông qua style sheet riêng biệt.Điều này không phải là rắc rối, hầu hết style vẫn có thể như cũ,trong khi style cụ thể vẫn có thể nhận được style và di chuyển các thành phần xung quanh với floats,widths,heights…
Ví dụ:Chúng ta có thể có một phong cách trang chính xác định tất cả yếu tố cấu trúc ví dụ như #wrapper,#content,#sidebar,#nav cùng với màu sắc, nền và kiểu chữ.Mặc định linh hoạt chiều rộng và floats
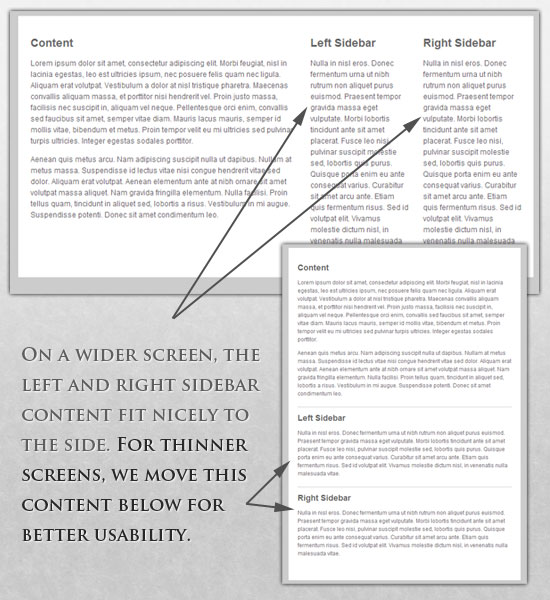
Nếu một phong cách làm việc bố trí quá hẹp, ngắn, rộng và cao, chúng ta có thể phát hiện và chuyển sang một style mới. Phong cách con mới này sẽ áp dụng tất cả mọi thứ từ phong cách trang mặc định và sau đó chỉ cần xác định lại cấu trúc của bố trí.
style.css(default) :
/* Default styles that will carry to the child style sheet */
html,body{
background...
font...
color...
}
h1,h2,h3{}
p, blockquote, pre, code, ol, ul{}
/* Structural elements */
#wrapper{
width:80%;
margin:0 auto;
background:#fff;
padding:20px;
}
#content{
width:54%;
float: left;
margin-right:3%;
}
#sidebar-left{
width:20%;
float: left;
margin-right:3%;
}
#sidebar-right{
width:20%;
float: left;
}
mobile.css(child):
#wrapper{
width:90%;
}
#content{
width:100%;
}
#sidebar-left{
width:100%;
clear: both;
/* Additional styling for our new layout */
border-top:1px solid #ccc;
margin-top:20px;
}
#sidebar-right{
width:100%;
clear: both;
/* Additional styling for our new layout */
border-top:1px solid #ccc;
margin-top:20px;
}
 Thiết kế website" title="Flexible Images, linh hoạt hình ảnh" />
Thiết kế website" title="Flexible Images, linh hoạt hình ảnh" />
Lưu ý đối với người Thiết kế web là max-width không được hỗ trợ trên IE,đồng thời trong một số trình duyệt cũ hơn của windows,nó không được hiệu quả như mong muốn.
Bài"Flexible Images (Linh hoạt hình ảnh)"
