Theo nhiều dự đoán của các chuyên gia năm 2015 sẽ là năm bùng nổ của các thiết bị di động như mobile phones, tablets, and smartphones. Mục tiêu nhắm đến của các SEOER trong năm 2014 này là tăng truy cập internet bằng các thiết bị di động bằng các hình thức Seo Mobile. Vì vậy việc tối ưu code và Thiết kế website của các bạn cho tương thích với các thiết bị Mobile này là việc làm cần thiết. Bất cứ nơi đâu ta cũng thấy các nhà cung cấp style, PSD, theme, template cũng đều nhắc đến cụm từ: Responsive Design.
 Thiết kế website đáp ứng tốt Responsive Design để SEO Mobile" />
Thiết kế website đáp ứng tốt Responsive Design để SEO Mobile" />
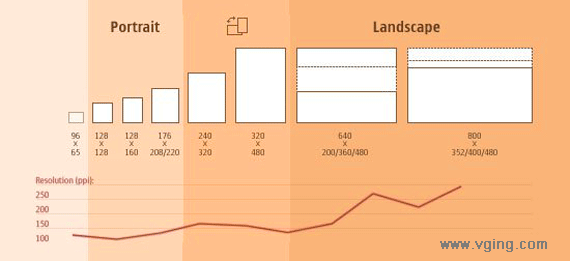
Giải pháp linh hoạt tất cả mọi thứ trên web (flexible content)
Responsive Web Design (RWD)là xu hướng mới theo đó quy trình thiết kế và phát triển web sẽ đáp ứng mọi thiết bị và môi trường của người dùng theo các tiêu chí kích thước và chiều của màn hình thiết bị. Để làm được điều đó chúng ta sẽ sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, Responsive image và CSS media query. Khi người dùng chuyển từ máy tính xách tay của họ sang iPad hay iPhone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và kịch bản xử lý. Nói cách khác, các trang web cần phải có công nghệ tự động đáp ứng theo thiết bị của người dùng. Điều này sẽ loại bỏ sự cần thiết cho nhiều Thiết kế web khác nhau và giảm thiểu thời gian cũng như chi phí Thiết kế website.
Như một phần trong series phỏng vấn của SearchEngineJournal, Michael David từ Tasty Placement thảo luận về một vấn đề mà các nhà quản trị web luôn suy nghĩ tới trong những ngày này. Đó chính là việc tối ưu trang web cho thiết bị di dộng với Responsive Design quan trọng như thế nào ?
Để đưa ra ví dụ về cách mà mobile internet đang phát triển nhanh tới mức nào ? Ta thử số liệu : 40% traffic của Youtube là đến từ thiết bị di động trong năm 2013, so với 25% trong năm 2012 và chỉ 5% trong năm 2011.
 Thiết kế website đáp ứng tốt Responsive Design để SEO Mobile" />
Thiết kế website đáp ứng tốt Responsive Design để SEO Mobile" />
Michael David từ Tasty Placement
Michael và đội của anh ý tại Tasty Placement đang khuyến khích các quản trị web sử dụng Responsive Design. Đồng thời anh ý giải thích lý do trong video dưới đây :
- Responsive Design là cách tiếp cận tốt nhất để tăng thêm lượng khách hàng sử dụng thiết bị di động vào chu kì bán hàng thay vì bỏ lỡ mất họ.
- Michael nhìn Responsive Design như một cách để lấp lại lỗ hổng cho người dùng mobile - người mà không thể tìm thấy thứ họ cần trên website của bạn ở định dạng thông thường.
- Công ty của Michael thiết kế Responsive Web Design trên 3 phiên bản : phiên bản cho desktop, phiên bản cho tablet và phiên bản cho mobile.
- Trong quá trình xây dựng một trang Responsive, có một lưu ý nhỏ cần phải chú ý tới đó là làm cho các mẫu đơn trở nên dễ dàng, thuật tiện cho người dùng có thể điền thoải mái trên thiết bị di động.
- Để xác định tầm quan trọng của Responsive Design cho trang web cụ thể của bạn, lên Google Analytics, kiểm tra tỷ lệ chuyển đổi và người dùng tham gia qua thiết bị di dộng. Nếu những con số đó đang giảm, bạn có thể lấy lại những khách hàng đó với Responsive Design.
Làm sao để tối ưu hóa trang web của bạn với nội dung mới này? Bạn có thể tham khảo sử dụng các frame work đã được tối ưu để trình bày cho site bạn. Dưới đây là 2 frame work bạn có thể tham khảo:
Bootstrap Sleek, intuitive, and powerful front-end framework for faster and easier web development.
Được phát triển bởi Twitter Team work và là Frame work phổ biến nhất hiện nay, tương thích với tất cả các trình duyệt và các thiết bị thông minh, đồng thời hỗ trợ tốt HTML5 CSS3
 Thiết kế website đáp ứng tốt Responsive Design để SEO Mobile" />
Thiết kế website đáp ứng tốt Responsive Design để SEO Mobile" />
Columnal – A responsive CSS grid system helping desktop and mobile browsers play nicely together
Columnal là hệ thống có lấy nhiều ý tưởng từ 960 grs system, tương thích với mọi trình duyệt và các thiết bị thông minh
 Thiết kế website đáp ứng tốt Responsive Design để SEO Mobile" />
Thiết kế website đáp ứng tốt Responsive Design để SEO Mobile" />
Để kiểm tra xem website bạn có tương thích không các bạn có thể kiểm tra tại đây http://www.studiopress.com/responsive/
