
Thiết kế web di động hoặc thân thiện với thiệt bị di động là phương pháp thiết kế định hướng, và bố cục trang web nhằm một mục đích duy nhất là tối ưu hóa nội dung hiển thị của trang trên những thiết bị di động vốn có độ phân giải và tỉ lệ màn hình, hướng màn hình hoàn toàn khác với máy tính desktop. Nhằm tạo ta trải nghiệm tốt hơn cho người xem trang mạng. Từ đó đạt được những lợi ích cao hơn, cụ thể như sau:
Tối ưu hóa hiển thị và bố cục, giúp nội dung và sản phẩm trên trang web của bạn được hiển thị rõ ràng hơn, dễ dàng hơn trong tìm kiếm và so sánh.
Thân thiện hơn với các công cụ tìm kiếm, đặc biệt là 11/6 vừa qua Google vừa tuyên bố: công cụ tìm kiếm của hãng sẽ ưu tiên hơn với các trang web thân thiện với thiết bị di động.
Thể hiện sự chuyên nghiệp cũng như đẳng cấp của thương hiệu của bạn.
Tăng sự hài lòng của khách hàng hoặc người dùng đối với trải nghiệm trên trang web của bạn. Giúp họ tin tưởng hơn vào thương hiệu, hoặc đơn vị của bạn.
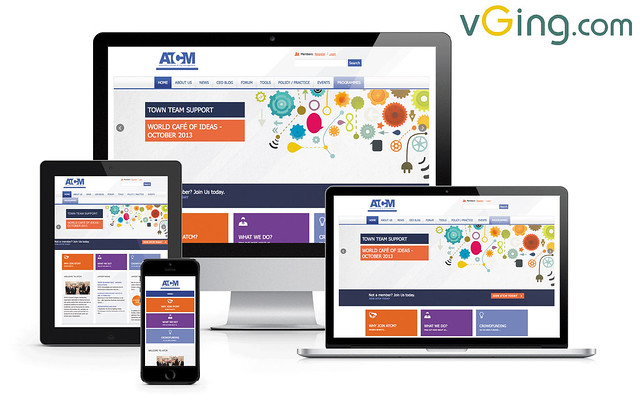
Flexible layout – Bố cục linh hoạt nội dung: Mọi nội dung trên trang của bạn đều phải được đảm bảo sắp xếp lại phù hợp khi thay đổi độ phân giải. Các yếu tố hiển thị dạng pixel phải đươc xử lý phù hợp để không gây ra vỡ bố cục.
Hide or not hide a content: Rõ ràng có những thứ khi chuyển từ giao diện desktop sang mobile sẽ không còn phù hợp. Ví dụ như một thanh navigator ngang với hàng tá menu và sub menu trong đó có thể làm vỡ bố cục và làm trang của bạn xấu đi rất nhiều khi chuyển từ giao diện desktop sang mobile. Ta cần phải ẩn nó đi và thay thế bằng một menu rút gọn như sau chẳng hạn.
Thân thiện hơn với thiết bị cảm ứng: Hầu hết các thiết bị di động ngày nay đều hỗ trợ cảm ứng. Và vì vậy giao diện moblie trên một trang web hỗ trợ RWD cũng phải gần gũi và có thể dễ dàng sử dụng trên mọi thiết bị cảm ứng.
Trong kỷ nguyên di động, khi mà các biện pháp thiết kế website cổ điển không còn mang lại mấy hiệu quả. Thì việc sở hữu một website theo chuẩn responsive design giúp cho nội dung trên trang web của bạn luôn thân thiện với mọi đối tượng người dùng trên mọi loại thiết bị. Tạo sự tin tưởng đối với thương hiệu cũng như phong cách làm việc chuyên nghiệp. Thúc đẩy quá trình kinh doanh thông qua sự mạch lạc và đơn giản của nội dung trên những thiết bị di động. Tạo cảm hứng cho khách hàng qua đó đạt được hiệu quả kinh doanh cao hơn.
Và trên hết, thiết kế một trang web không chỉ dừng lại ở việc làm cho trang web đó đẹp hơn. Mà là mang lại sự tiện lợi và trải nghiệm tốt hơn cho người dùng và khách hàng. Qua đó giúp cho thương hiệu, đơn vị của bạn gặt hái thêm được nhiều thành công và đạt được sự tin tưởng từ phía đối tác. Nếu như bạn chưa sở hữu một trang web được thiết kế theo Responsive Design, hãy liên lạc với vGing ngay để được chúng tôi tư vấn và hỗ trợ mọi thứ cần thiết.
