Từ sự phổ biến và phát triển thịnh hành của smartphone và các thiết bị di động, thiết kế web responsive trở thành xu hướng thiết kế web hot nhất hiện nay. thiết kế web Responsive được coi là cách tiếp cận mới và là giải pháp tuyệt vời nhất cho phép một trang web khi chạy trên các nền di động khác nhau mà vẫn giữ nguyên giao diện ban đầu.
Về mặt bản chất, web responsive sẽ khiến trang web của bạn thân thiện với người sử dụng bởi nó có thể "vừa vặn" với bất kỳ màn hình nào của hầu hết các thiết bị. Ngày nay, công nghệ phát triển không ngừng, smartphone không hề xa lạ với con người. Vì vậy nếu bạn có một trang web áp dụng giải pháp này, mọi người sẽ luôn có khả năng kết nối với trang web của bạn một các hiệu quả nhất. Đó chính là điểm cộng đầu tiên của Responsive web design.

Responsive WebDesign, Web Mobile và Ứng dụng Mobile là 3 ứng dụng giúp website hiển thị trên các thiết bị di động. Tuy nhiên nhắc tới web di động người dùng lập tức nghĩ đến Responsive Web. Hỗ trợ hiển thị cho mọi thiết bị di động , tăng tốc độ truy cập và khả năng kiểm soát nội dung là những gì mà responsive thực sự thuyết phục người dùng.
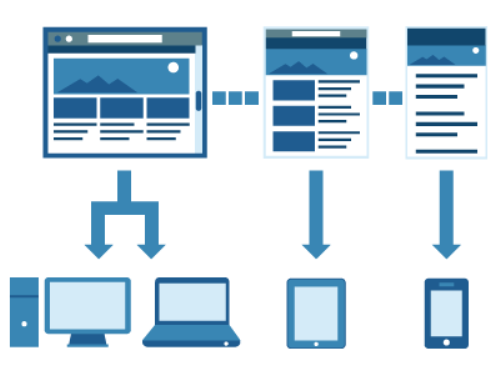
Responsive Web Design dùng nhiều bố cục cho tương thích với nhiều kích thước màn hình khác nhau giúp bạn luôn có trải nghiệm tốt nhất, đẹp nhất khi lướt web dù bạn đang dùng thiết bị nào đi nữa. Với việc giờ đây các trình duyệt website di động đều đã hỗ trợ HTML và CSS nó giúp chúng ta hiển thị đầy đủ và tận dụng không gian tối đa của website để trình diễn những nội dung theo cách thoải mái và thích thú nhất. Theo xu hướng hiện tại Responsive Web không đơn thuần là tạo ra sản phẩm đẹp nữa mà còn là công việc tạo ra trải nghiệm mới cho người dùng.
Nhiều doanh nghiệp vẫn đang chỉ dựa trên một trang web di động. Tuy nhiên, một thiết kế web trên điện thoại di động có một số vấn đề bảo dưỡng gắn liền với nó. Như xu hướng công nghệ đang thay đổi mạnh mẽ, website sẽ cần phải được cập nhật và duy trì thường xuyên hơn so với một thiết kế Responsive Web mà việc bảo trì thấp nhưng lại có đảm bảo lâu dài. Sự kết hợp của các truy vấn phương tiện truyền thông cùng với những thiết kế dạng lưới giúp cho bản thiết kế Responsive Web của bạn bền vững.

Với Responsive website của bạn sẽ load nhanh hơn khi người dung truy cập website của bạn từ những thiết bị di động. Giao diện website được thiết kế tập trung show cho người dung những nội dung quan trong nhất, tất cả đều được thu gọn trong màn hình của thiết bị, giờ đây khách hàng truy cập website của bạn không phải mất thời gian để điều chỉnh kích thước, zoom nội dung để có thể xem rõ hơn. Có responsive website của bạn thực sự trở nên chuyên nghiệp và hiệu quả.
Thiết kế một website là nhằm mục đích trình bày nội dung cho người đọc một cách chi tiết và rõ ràng hơn. Những lợi ích mà Web Responsive đem lại là không thể phủ nhận. Responsive ban đầu đã sự ủng hộ mạnh mẽ từ các trang web tìm kiếm hàng đầu như Bing, Google, Yahoo… và sự ủng hộ từ người dùng. Web Responsive –chính là Giải pháp cho bài toán thiết kế web trong thời công nghệ di động lên ngôi như hiện nay.
