Cùng với việc HTML 5 ngày càng phát triển thì thiết kế web cũng thay đổi theo, chúng ta không thiết kế 1 trang web chỉ đẹp trên máy tính, hay chỉ đẹp trên iphone… Công nghệ thay đổi yêu cầu của con người ngày càng khắt khe, họ đòi hỏi một trang web không chỉ đẹp mà phải chạy mượt mà trên mọi thiết bị: máy tính bảng, iphone, laptop; trên mọi độ phân giải màn hình từ 800×600 đến 1024×768 , 1366×768… Chính vì thế khái niệmWeb Responsivera đời.
Hiểu một cách đơn giản Web Responsive là phong cách thiết kế website làm sao cho phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối thì không thể gọi làWeb Responsive.
Thời đại công nghệ thông tin hiện đại, chỉ cần mở máy tính và với vài cái nhấp chuột thì dù bất cứ nơi nào, bất cứ ở đâu, bạn cũng có thể dễ dàng tiếp cận với thông tin trong nước và cả trên toàn thế giới, bạn có thể quảng bá thông tin về sản phẩm, dịch vụ mình đang kinh doanh, bạn có thể mua sắm bất cứ thứ gì bạn muốn dù chỉ ngồi một chỗ,..
Và đó cũng chỉ là một phần trong vô số những tiện ích "vàng" mà internet gián tiếp, máy tính trực tiếp mang lại cho người dùng trong thời đại công nghệ số ngày nay.
>Dĩ nhiên, chắc hẳn tất cả trong chúng ta điều biết, những tiện ích trên đều thể hiện qua một công cụ, được gọi là website.
Vậy website là gì? Có thật sự cần thiết để có website?
Theo thuật ngữ thông thường, website còn gọi là trang web, trang mạng, là một tập hợp các trang web bao gồm văn bản, hình ảnh, video, flash,.. thường chỉ nằm trong một tên miền (domain name) hoặc tên miền phụ (subdomain). Trang web được lưu trữ (web hosting) trên máy chủ web (server web) có thể truy cập thông qua internet.
Website và những lợi ích "vàng"
- Thiết lập sự hiện diện
- Quảng cáo không giới hạn
- Cơ hội liên kết và hợp tác kinh doanh trên internet rất lớn
- Website cho phép dễ dàng có thông tin phản hồi từ khách hàng
-Việc kinh doanh của bạn sẽ mở cửa 24 tiếng một ngày
- Hình ảnh về công ty được tổ chức tốt
- Bán hàng tốt, giới thiệu sản phẩm, dịch vụ sinh động
- Chi phí nhân viên thấp
- Dịch vụ khách hàng hoàn hảo
- Cải tiến hệ thống liên lạc
- Có mặt trên mạng, đồng hành với đối thủ cạnh tranh
- Mở rộng thị trường trên internet và mạng lưới người tiêu dùng
- Phương tiện truyền thông linh hoạt
Với những thông tin trên, bạn có thể thấy tầm quan trọng của một website. Tuy nhiên, cùng với sự phát triển của kĩ thuật công nghệ thì việc thiết kế web cũng thay đổi theo. Trước đây, có thể bạn chỉ truy cập web, internet trên máy tính hoặc máy tỉnh bảng, nhưng bây giờ, khi sự tiện dụng và linh hoạt ngày càng phổ biến hơn thì Iphone, Smartphone vẫn có thể lướt web thoải mái, ngày càng được nhiều người dùng ưa chuộng. Do đó, yêu cầu của người dùng cũng khắt khe hơn, họ đòi hỏi một trang web không chỉ đẹp mà phải chạy mượt mà trên mọi thiết bị: máy tính bảng, iphone, laptop; trên mọi độ phân giải màn hình từ 800×600 đến 1024×768 , 1366×768… Đó chính là lý do tiền đề, tạo sự ra đời của Web Responsive.
Để nhận biết một website có thiết kế giao diện Web Di Động (Responsive Web Design ).
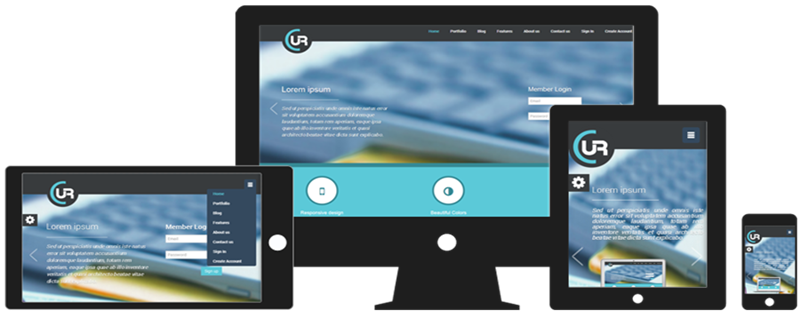
Thật đơn giãn bạn chỉ cần mở trình duyệt nhập địa chỉ website, rồi dùng chuột nắm kéo từ từ thu hẹp trình duyệt lại theo hướng góc trên bên phải thu xéo một góc gần 45 độ . Responsive web sẽ tự động điều chỉnh giao diện sao cho vừa khít với bề rộng của trình duyệt, cho dù là hẹp như trên điện thoại. Dưới đây là giao diện của trang chủ web chính who web trong nhiều kích thước màn hình khác nhau:

Giao Diện Desktop

Giao Diện Tablet

Giao Diện Mobile
Web Responsive có gì đặc biệt?
Theo một cách hiểu đơn giản nhất, Web Responsive là phong cách thiết kế website làm sao cho phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. Nếu một website đẹp khi xem trên máy tính nhưng khi xem trên điện thoại thì có bố cục lộn xộn, hình ảnh, bài viết không cân đối thì đó chỉ là 1 website bình thường, không thể gọi là Web Responsive.
Cho một ví dụ cụ thể về Web Responsive: Bạn mở trang chủ một website bất kỳ, rồi thu nhỏ trình duyệt hoặc đổi độ phân giải màn hình, bạn sẽ thấy website của mình không hề xuất hiện Scrollbar ngang, mà nó sẽ tự động co giãn sao cho phù hợp với chiều rộng màn hình máy tính bạn, điều mà một website bình thường không làm được.
WhoWeb – Tự thiết kế web Responsive theo cách của riêng mình
Với 13 năm kinh nghiệm trong lĩnh vực thiết kế web, Who Web là đơn vị triển khai web tự thiết kế đầu tiên ở Việt Nam, chỉ cần dành một ít thời gian với mức chi phí được tiết kiệm tối đa so với việc thuê một đơn vị thiết kế web thông thường, là bạn đã có ngay 1 website chuyên nghiệp do chính bạn tạo nên theo hình thức Web Responsive, được lập trình theo chuẩn SEO, hỗ trợ tốt và thân thiện với hệ thống search của Google Yahoo Bing.
Còn gì bằng khi có thể tự tay thiết kế cho riêng cá nhân, doanh nghiệp mình 1 Web Responsive, không phí phát sinh, không phí hosting, chỉ mua 1 lần và sử dụng! Miễn phí tạo website ban đầu. Miễn phí hosting, miễn phí bảo trì website.
Thay đổi phong cách chuyên nghiệp, góp phần hỗ trợ hoạt động kinh doanh tốt nhất.
Who Web – Đồng hành cùng bạn, dẫn lối thành công!
Cách thiết kế website Responsive
Cách 1 : Nhận diện tên thiết bị và chuyển đổi file giao diện phù hợp với nó.
VD : Bạn đang dùng mã nguồn mở WordPress bạn có thể cài thêm PluginMobile Smart hoặc Any Mobile Theme Switcher, sau đó cấu hình sao cho khi iphone vào web bạn thì nó sẽ dùng giao diện A, máy tính bảng vào thì dùng giao diện B…
Ưu điểm : Có thể tùy chỉnh dễ dàng từng giao diện A, B…
Nhược điểm : Tốn tài nguyên hệ thống : do phải sử dụng nhiều giao diện. Mất thời gian thiết kế nhiều giao diện cho từng thiết bị. Nếu thiết bị lạ truy cập mà website của bạn không nhận dạng được thì tất nhiên nó sẽ không thể hiển giao diện tối ưu cho thiết bị đó.
Một
* Cặn cẽ mà nói thì thiết kế kiểu này ko gọi là Responsive
Cách 2 : Tùy chỉnh giao diện dựa vào độ rộng màn hình thông qua file Stylesheet.
VD:
1 2 3 | @media screen and(min-width:900px){ //Nộidung CSS ABCDEF viếtởđây... } |
Đoạn code này quy định : nếu độ rộng trình duyệt lớn hơn 900px thì sẽ áp dụng đoạn css ABCDEF…
Tương tự, bạn có thể dùngmax-width: 900px để quy định style cho trình duyệt khi có độ phân giải nhỏ hơn 900px.
Tất nhiên 900px ở đây chỉ là 1 con số ví dụ, bạn có thể thay đổi nó tùy thuộc vào mẫu thiết kế của bạn. Và bạn có thể áp dụng nhiều lần, kết hợp giữamin-widthvàmax-width
VD :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | #abc{ background-color:yellow; } @media screen and(min-width:600px){ #abc{ background-color:black; } } @media screen and(min-width:700px){ #abc{ background-color:red!important; } } @media screen and(min-width:800px){ #abc{ background-color:yellow!important; } } @media screen and(max-width:1000px){ #abc{ font-size:15px!important; } } |
Đoạn CSS này quy định thẻ nào có id="abc" mà chiều rộng hiện tại của trình duyệt :
Bình thường thì nó có màu nền là màu VÀNG
Lớn hơn bằng 600px có màu Đen
Lớn hơn bằng 700px có màu ĐỎ
Lớn hơn bằng 800px có màu VÀNG
Nhỏ hơn 1000 thì font có size bằng 15 px.
Giá trị chiều rộng phải để đơn vị % hoặc em (vd : width=20% hoặc width=5%). Mục đích là để nó có thể co dãn theo chiều rộng màn hình.
Cùng một thuộc tính (VD: background-color) quy định với nhiều màn hình: >600px, >700px; >800px, thì bạn cần đặt !important cho CSS của>=700px; >=800px (Tức là bỏ cái CSS bình thường và cái nhỏ nhất (>600px))
Để ý đoạn code bên trên của mình : Thuộc tính background-color, mình quy định trong 4 trường hợp: Bình thường,>600px, >700px; >800px. Bạn cần đặt thêm !important vào sau mỗi thuộc tính CSS của >700px; >800px.
Ngược lại nếu ở trên mình không dùng min-width mà dùng max-width thì cần thêm!important vào sau mỗi thuộc tính CSS của <700px; <600px.
Tóm lại làCSS giao diện mặc định,giá trị nhỏ nhất(nếu min-width),giá trị lớn nhất(nếu max-width) thìko thêm !important, còn lại thì thêm
Trong quá trình làm bạn kiểm tra bằng cách tự chuyển qua lại giữa các độ phân giải màn hình,thu nhỏ hoặc mở rộng trình duyệt. Ngoài ra bạn có thể dùng công cụ tại website : http://mobilephoneemulator.com để xem website bạn trông như thế nào trên từng thiết bị di động.
