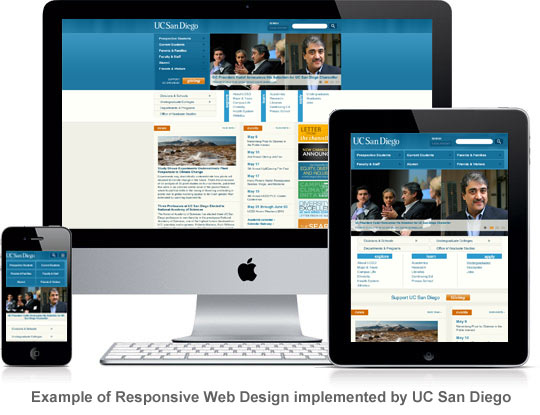
Năm 2014 và tương lai, mọi người đang truy cập Internet bằng nhiều cách khác nhau . Thiết bị di động , chẳng hạn như iPhone và máy tính bảng , đã trở nên đặc biệt phổ biến với công chúng. Thật không may , người dùng đã phát hiện ra rằng không phải tất cả các trang web hoạt động tốt trên tất cả các thiết bị của họ . thiết kế web "RESPONSIVE" khắc phục vấn đề bằng cách kết hợp mã mà sẽ cho phép các trang web để cấu hình lại bản thân theo nhu cầu của các thiết bị truy cập . Điều này sẽ cho phép một mức độ cao hơn các chức năng trên một loạt các thiết bị , làm cho trang web linh hoạt hơn chắc việc thỏa mãn yêu cầu của người sử dụng qua đó đạt mục đích cuối cùng của người quản trị.

Xu hướng web di động
Khi ngân sách cho phép, và tình hình đòi hỏi, một phiên bản thực sự "di động" của một trang web mobile được cho là có thể là lựa chọn ưa thích. Điều này có thể phục vụ lên nội dung khác nhau, thiết kế, và tương tác dựa trên các thiết bị, vị trí, tốc độ kết nối, và máy chủ của các biến khác bao gồm cả khả năng kỹ thuật của thiết bị.
Như là một ví dụ thực tế, hãy tưởng tượng một chuỗi cửa hàng pizza. Nó có thể có một trang web "tiêu chuẩn" và phiên bản "di động"có thêm một tính năng thực tế gia tăng dựa trên hệ thống định vị GPS hiện tại của bạn để giúp bạn tìm các cửa hàng.
Loại hình kinh doanh này thì giải pháp cần một thiết kế đáp ứng hơn là một web đơn thuần có thể cung cấp dịch vụ. Tuy nhiên, trong khi không phải tất cả các dự án đòi hỏi mức độ tinh tế, ở hầu hết tất cả các trường hợp khác, nó vẫn sẽ là thích hợp hơn để cung cấp cho người dùng với một cái nhìn phù hợp nội dung phụ thuộc vào kích thước của khung nhìn của họ.
Chuẩn thiết kế web di động được đặt ra bời Ethan Marcotte. Trong Danh sách chuyên đề của mình ở
Bài viết ngoài (http://www.alistapart.com/articles/responsive-web-design/) ông củng cố ba kỹ thuật hiện có (Layout lưới linh hoạt, hình ảnh linh hoạt, và media và media queries) vào một phương pháp tiếp cận thống nhất và đặt tên cho nó là Responsive Web Design.
Thuật ngữ này thường được sử dụng để suy ra ý nghĩa tương tự như một số mô tả khác như thiết kế chất lỏng, kết cấu đàn hồi, kết cấu cao su, thiết kế chất lỏng, bố cục thích ứng, thiết kế qua thiết bị, và thiết kế linh hoạt.
Đó chỉ là một vài thứ! Tuy nhiên, như ông Marcotte và những người khác đã hùng hồn lập luận, một phương pháp thực sự đáp ứng thực sự là nhiều hơn chỉ đơn thuần là thay đổi cách bố trí của một trang web dựa trên kích thước khung nhìn.
Thay vào đó, nó là để đảo ngược toàn bộ cách tiếp cận hiện tại của chúng tôi để thiết kế web. Thay vì bắt đầu với một thiết kế trang web máy tính để bàn cố định chiều rộng và mở rộng quy mô nó xuống và lại chảy nội dung cho khung nhìn nhỏ hơn, chúng ta nên thiết kế cho nhỏ khung nhìn đầu tiên và sau đó dần dần tăng cường việc thiết kế và nội dung cho khung nhìn lớn hơn.
Để cố gắng đặt triết lý của thiết kế web đáp ứng trong là,Tôi sẽ nói đó là trình bày nội dung theo cách dễ tiếp cận nhất cho bất kỳ khung nhìn mà truy cập nó. Ngược lại, một "trang web di động" thực sự là cần thiết khi một kinh nghiệm yêu cầu nội dung và chức năng cụ thể dựa trên các thiết bị truy cập nó. Trong những trường hợp này, một trang web di động trình bày một trải nghiệm người dùng hoàn toàn khác nhau để tương thích máy tính để bàn của mình.
