Vì mình có thử chèn dưới 1 số thẻ meta khác nhưng khi vào trình debug của facebook nó báo lỗi loạn xì ngầu lên. Dẫn đến không quản trị được comment
1054094858070075" />
Giá trịcủa thuộc tính content thay bằng nội dung của bạn nhé. Content của fb:app_id là App Id bạn vừa tạo ra ở Bước 1
Ở đây facebook có sinh ra &appId=1632614030377920 nhưng mình bỏ đi không cần vì mình đã có khai báo nó ở trong thẻ meta ở trên rồi.
Thêm đoạn mã dưới đây vào website của bạn. Chỗ nào bạn muốn hiển thị thì thêm vào nhé
Trong đó:
Ngoài ra còn rất nhiều tham số khác bạn có thể tham khảo tại đây
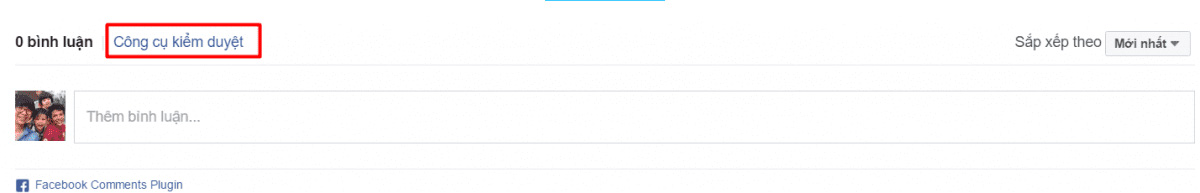
Xong xuôi rồi các bạn save lại và up lên hosting để kiểm tra xem sao trường hợp thành công sẽ có Tab Công cụ kiểm duyệt như hình dưới

Trong trường hợp bạn làm các bước như trên rồi mà không hiển thị Tab Công cụ kiểm duyệt trong phần comment facebook bạn copy lại url vào Công cụFacebook Debug để debug xem là lỗi gì hoặc bạn có thể comment dưới đây để Alla debug giúp bạn.
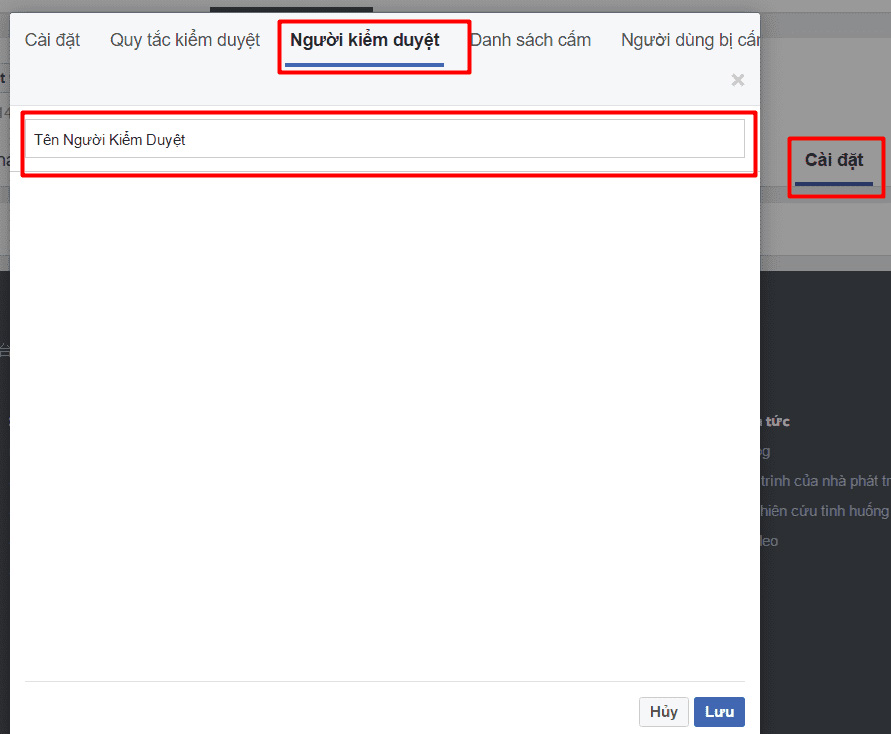
Để kiếm duyệt nội dung comment bạn có thể click vào Tab Công cụ kiểm duyệt hoặc truy cập vào Công cụ quản lý comment Facebook. Ở đây bạn cũng có thể thêm người kiểm duyệt nội dung comment bằng cách nhấn vào Cài đặt >> Người kiểm duyệt và nhập tên người kiểm duyệt như hình bên dưới (Người kiểm duyệt đã là những người nằm trong danh sách bạn bè của bạn):

Thêm người kiểm duyệt comment facebook
