Paint là công cụ có sẵn trong Windows nên máy tính đã tích hợp sẵn phần mềm Microsoft Paint do vậy bạn không cần phải cài đặt như các chương trình phần mềm khác.Ảnh chụp từ máy ảnh, hoặc điện thoại khi đưa lên website thường có kích thức rất lớn. Dẫn tới dung lượng lớn khi upload ảnh lên thường hay bị lỗi và chậm. Ngoài ra khi người và xem bài viết hình ảnh sẽ bị load rất lâu. Để khắc phục điều này ta phải thu nhỏ kích thước ảnh lại cho phù hợp với nhu cầu sử dụng. Thường website sử dụng hình ảnh kích thước có chiều rộng Width: 800px.
Để thay đổi kích thước ảnh bằng paint bạn thao tác các bước sau
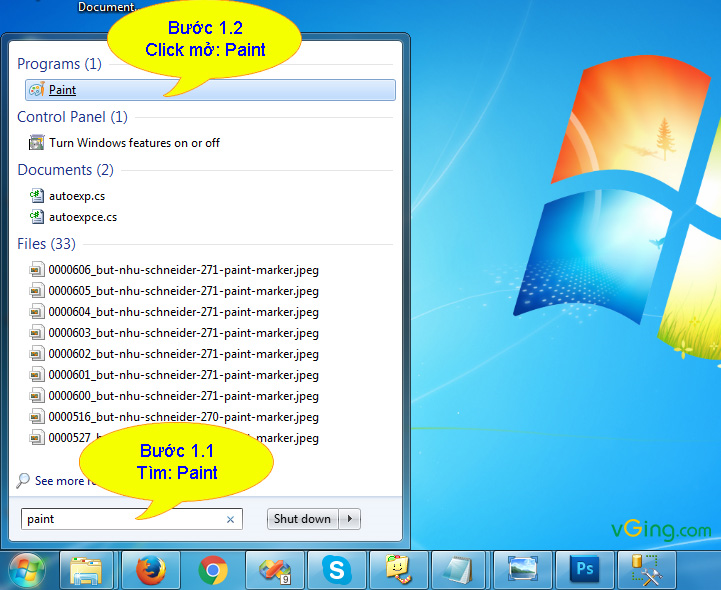
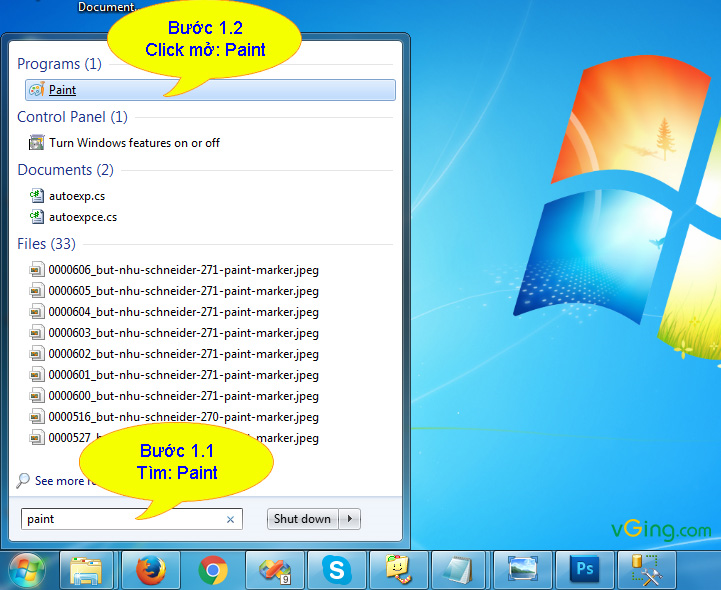
Bước 1: Mở Paint
- Từ màn hình máy tính click vào biểu tượng cửa sổ windows
- Tìm từ khóa: Paint
- Click mở chương trình Microsoft Paint

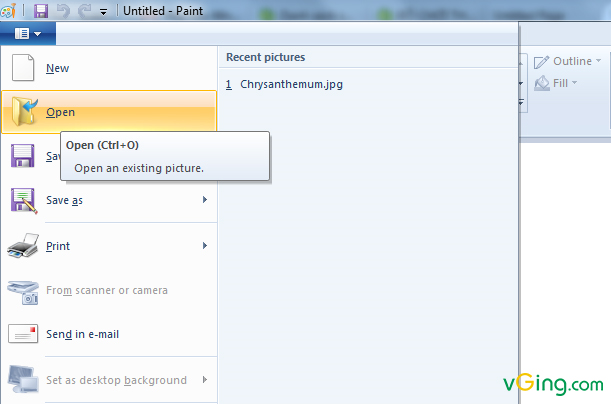
Bước 2: Mở bức ảnh cần thay đổi kích thước
- Click vào Menu paint (Góc trên cùng bên trái) Click vào
Open (Hoặc bấm tổ hợp phims: ctrl+O)
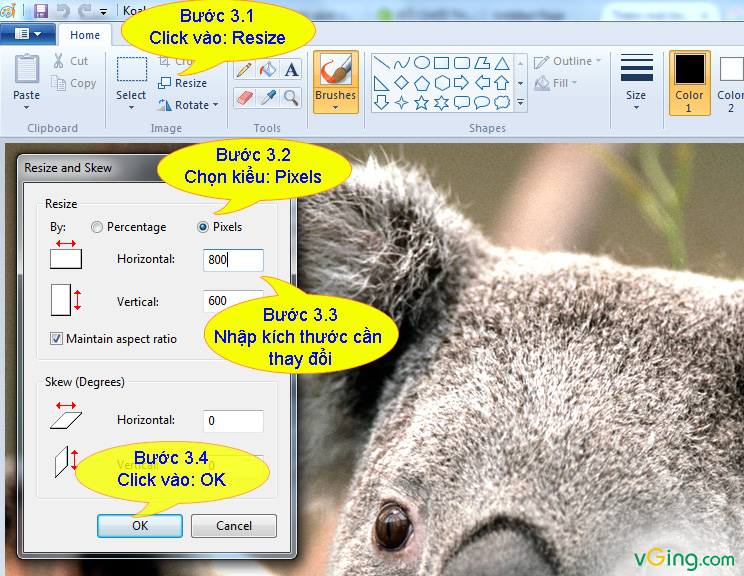
Bước 3: Thay đổi kích thước file ảnh
- Click vào biểu tượng: Resize trên thanh công cụ paint
- Hội thoại hiện thị bạn chọn kiểu Pixels
- Nhập kích thước cần thay đổi vào ô: Horizontal (Widht):
- Maintain aspect ratio phải tích để chiều Vertical (height) thay đổi tự động theo
- Click vào OK để hoàn tất.
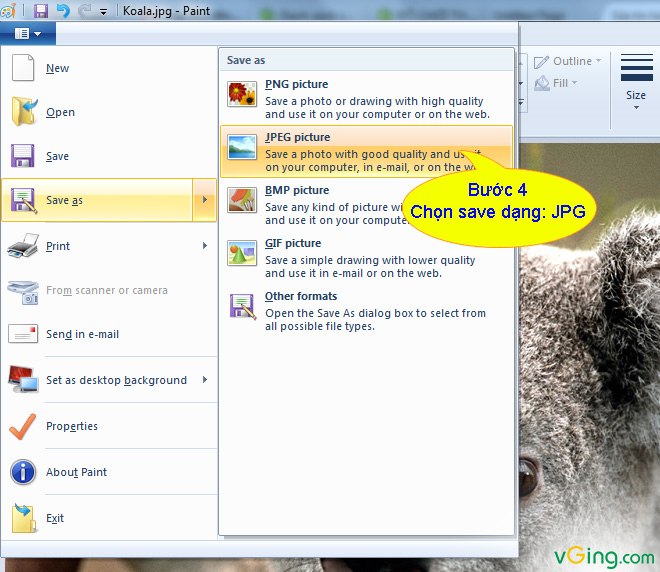
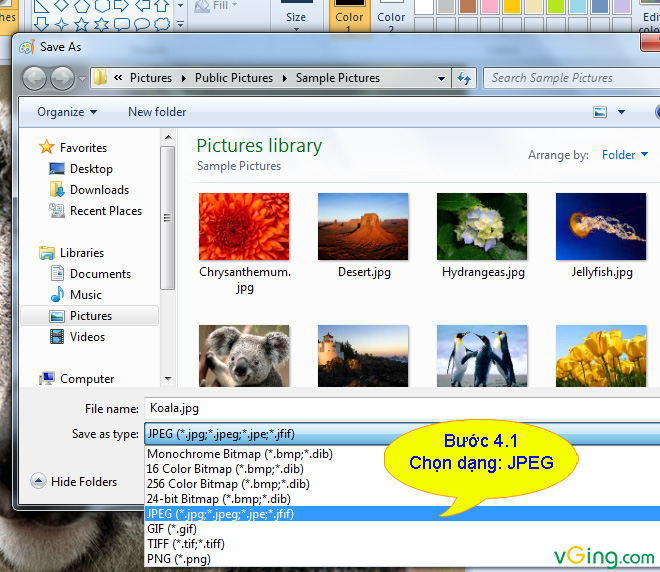
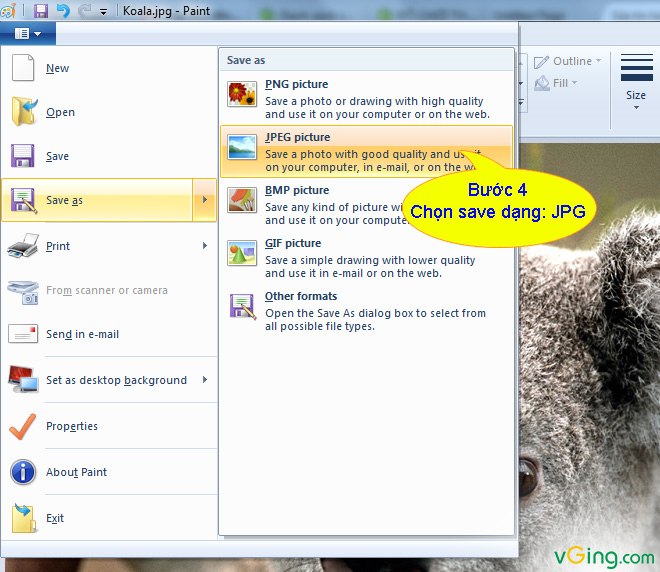
Bước 4: Lưu file ảnh dưới dạng jpg
- Click vào Menu paint (Góc trên cùng bên trái) click vào Save As

Sử dụng Paint để thay đổi kích thước thì chỉ thay đổi được 1 chiều, chứ không thay đổi được 2 chiều để hỉnh ảnh thành hiền vuông. Muốn chỉnh sửa ảnh thành hình vuông chiều rộng (Width) bằng chiều cao (Height) mà không bị méo ảnh thì bạn phải dùng phần mềm Photoshop.
Hướng dẫn cách thay đổi xử lý chỉnh sửa kích thước ảnh bằng photoshop